Sigil 横書き
日本語の小説は縦書き右綴じ(小学校の国語の教科書と同じ)が主流で、洋書や小学校の理科の教科書のような横書き左綴じとは逆の方向です。 Sigilはデフォールトが理科の教科書と同じく横書き左綴じです。 ここでは横書きの本を作る実習をします。
(縦書き実習ページはここ)
Sigilを使って縦書きの本を作るには、縦書きの設定をする必要がありますが、横書きの本はSigilの標準ですから、Sigilを起動すればすぐ本の作成ができます。 さっそく実習を始めます。
横書き本 実習
(A) 準備するもの
- Sigil 日本語の電子書籍を作りますのでSigilソフトはバージョン1.0.0以降のものが必要です。 2020年12月で最新はバージョン1.4.3です。 Sigilのインストールはここをクリックしてダウンロードしてください。
- 原稿 実習に使う原稿を用意して下さい。 ここではc.txtとして実習を進めます。はテキストであればどのようなものでも構いません。
- 写真 写真を2枚用意して下さい。 ここでは a.jpg、b.jpgとして実習を進めます。
(B) Sigilを起動し、Sigilの環境設定をする。(この手順は一度行えば、再度行う必要はありません)
- Sigilを起動し、初期設定を確認します。
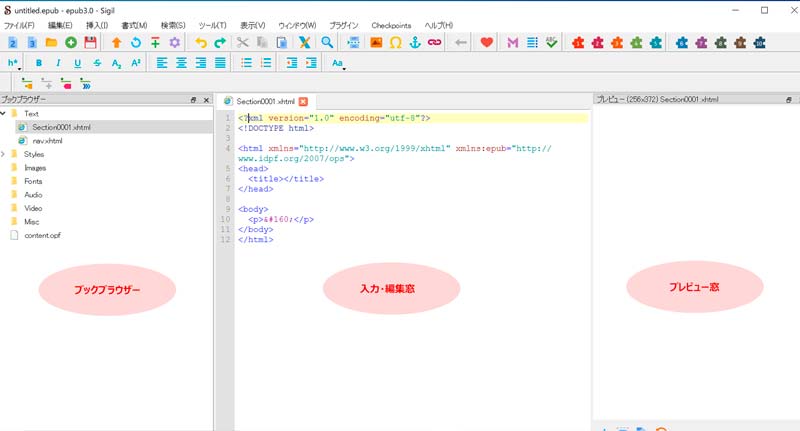
Sigilのスタート画面(左にブックブラウザー、中央に入力・編集窓、右にプレビュー窓)が表示され、プレビュー窓は白紙の状態です。
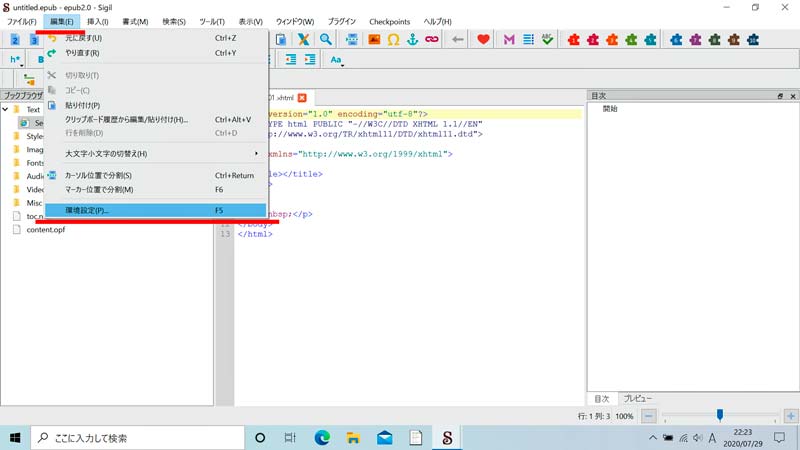
- ツールバーの「編集」⇒「環境設定」を選択すると設定画面が現れます。

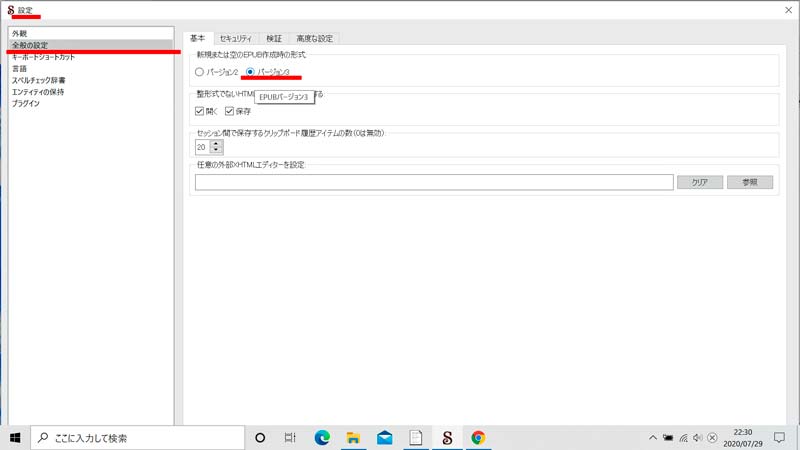
- 設定画面の「全般の設定」⇒「新規または空のEPUB作成時の形式」の中のバージョン3にチェックを入れます。

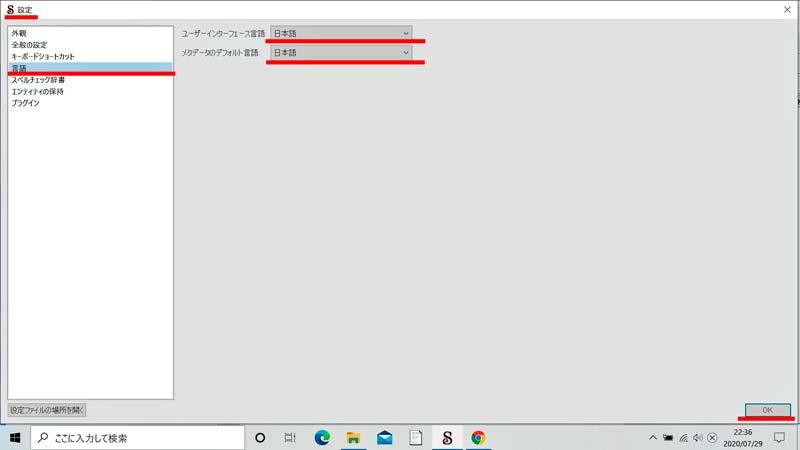
- 「言語」を選択し、
「ユーザーインターフェイス言語」を日本語に、
「メタデータのデフォルト言語」を日本語に設定します。 - 「OK」ボタンを押し、上記の設定を保存して、一度Sigilを終了します。 以後Sigilを起動すると、上記の設定となっています。

(C) Sigilを起動し、用意したテキストファイル(c.txt)を読み込みます。
- Sigilを起動します。
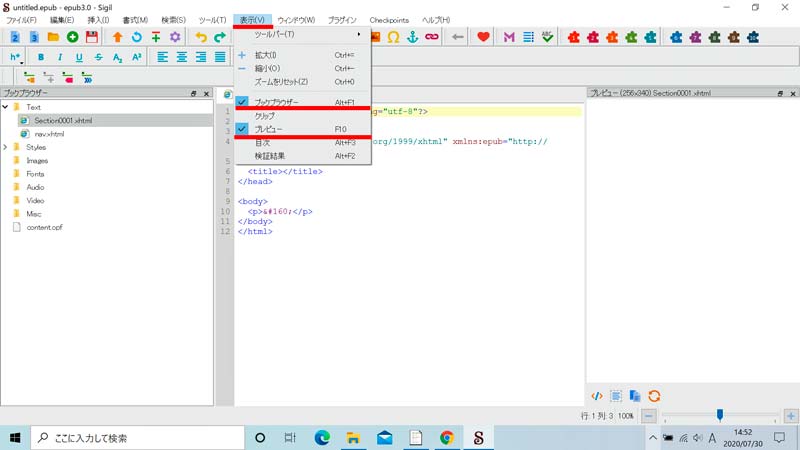
Sigilのスタート画面(左にブックブラウザー、中央に入力・編集窓、右にプレビュー窓)が表示され、プレビュー窓は白紙の状態です。 右の窓が「目次」と表示されていたら、ツールバーの「表示」をクリックしサブメニューの「目次」をクリックしチェックを外してから「プレビュー」をクリックしチェックを付けるとプレビュー窓に変更できます。
- 設定環境を確認します。
Sigilスタート画面の左上に"untitled.epub - epub3.0 - Sigil"と表示されているはずです。もしepub2と表示されていたら、上の手順「Sigilの環境設定をする」を実施してください。 - メインメニューバーの をクリックすると、どのファイルを開くかを選択するフォルダー画面が開きます。

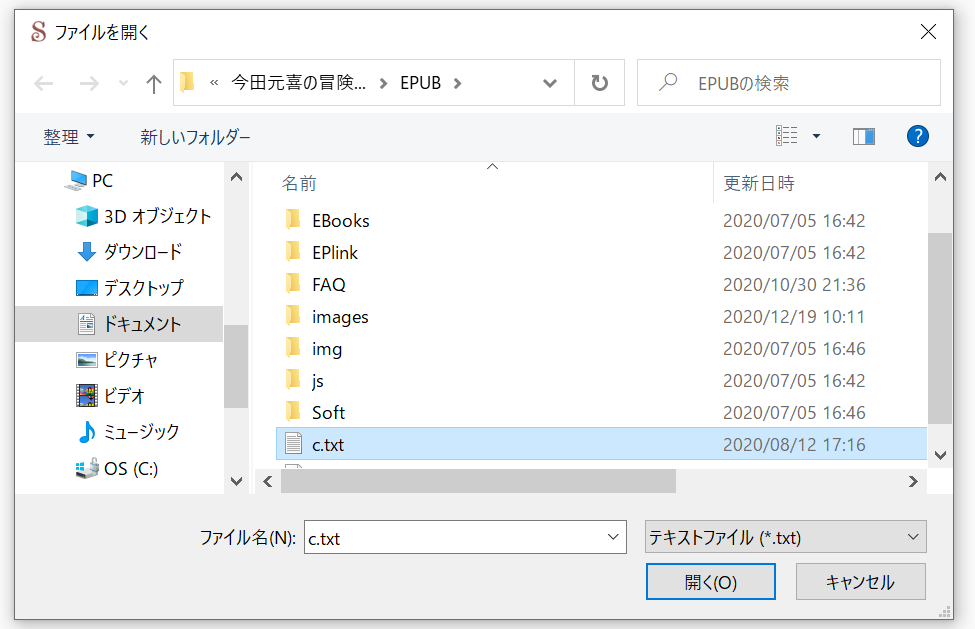
- 開いたファイルフォルダー画面で、ファイル形式を に変更し、画面に表示されたテキスト c.txt を選択し、 ボタンを押します。
Windowsの場合、ダウンロードした c.txt ファイルはダウンロード・ディレクトリーに保存されています。

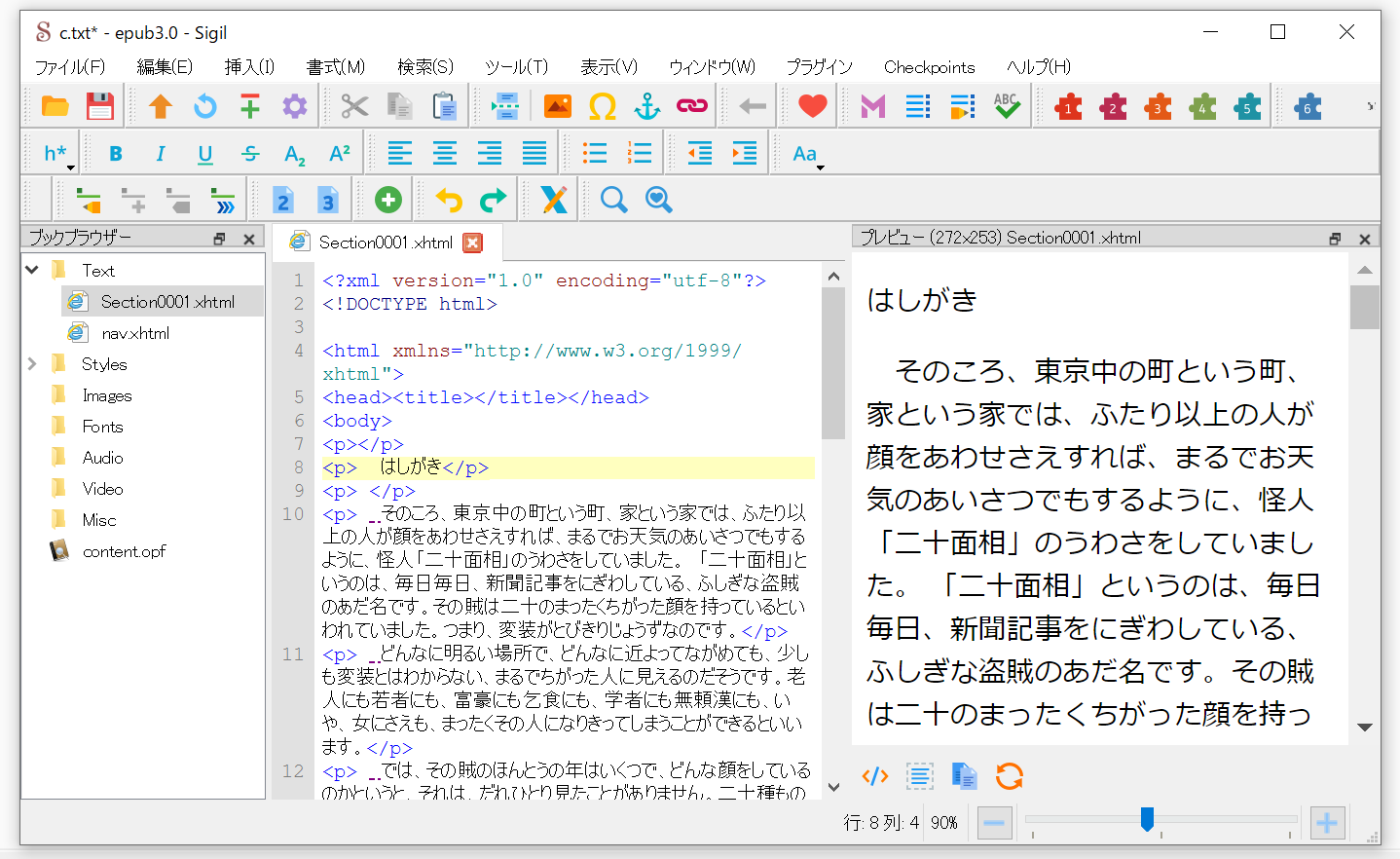
読み込まれたテキストは自動的にHTMLファイルに変換され、コードビューに表示されます。 コードビューには元テキストで改行の場所ごとに段落でまとめたテキストになっており、HTMLファイルがプレビューに本の形で表示されています。
(D) 用意の写真 a.jpg b.jpg を読み込む。
- 写真 a.jpgを読み込みます。
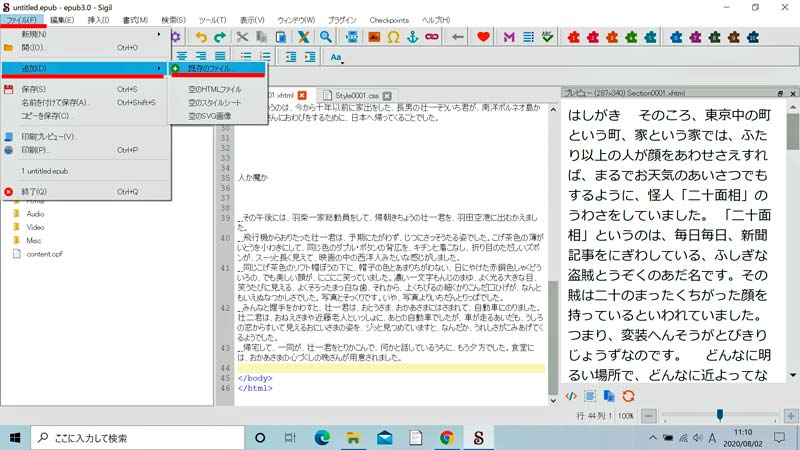
メインメニューバーの ⇒ ⇒ を選択し、
フォルダーからa.jpgを選択し、 ボタンを押します。
- ブックブラウザー内のImagesをダブルクリックすると、そこに a.jpgがあります。
 これで写真 a.jpgがbook.epubに取り込まれ、準備ができました。
これで写真 a.jpgがbook.epubに取り込まれ、準備ができました。 - 同様の操作をして、b.jpgを準備します。
(E) スタイルシートを組み込む。
次のステップは本のレイアウトを整えるスタイルシートの組み込みです。
スタイルシートは電子書籍のスタイル(縦書き・横書き指定、本文のレイアウト指定、挿入写真の位置や大きさ指定)を統一して指定できるシートです。 この実習では写真の大きさを指定します。
- 空のスタイルシートを組み込みます。
初めてSigilを使って、EPUB文書を作りますので、まず空のスタイルシートを組み込みます。
メインメニューバーにある ⇒ ⇒ とクリックします。
ブックブラウザーを見ると、 Styleフォルダーに Style0001.css が追加されています。
- スタイルシートを開きます。
ブックブラウザーのStyle0001.cssをダブルクリックし、編集可能にしてください。
中央のエディット窓でStyle0001.cssが開いたことを確認。 初めて開いたので何も記入されていないはずです。 - スタイルシートに写真の大きさ指定を書き込みます。
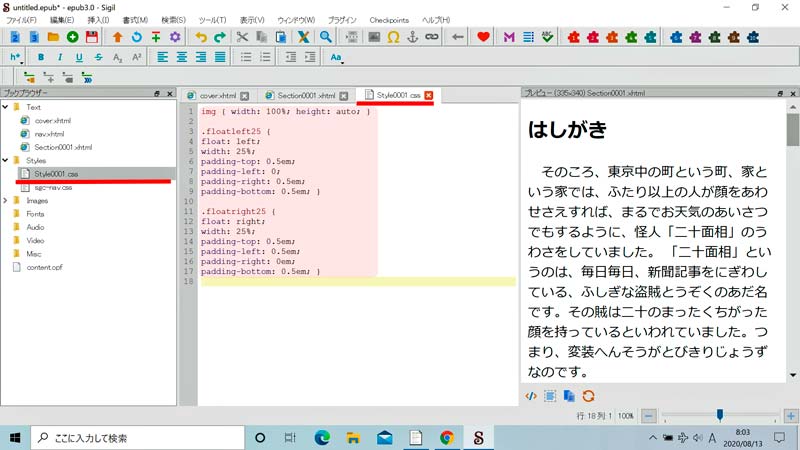
Style0001.cssに下記青字部を入力又はカット&ペーストする。
img { width: 100%; height: auto; }
.floatleft25 {
float: left;
width: 25%;
padding-top: 0.5em;
padding-left: 0;
padding-right: 0.5em;
padding-bottom: 0.5em; }
.floatright25 {
float: right;
width: 25%;
padding-top: 0.5em;
padding-left: 0.5em;
padding-right: 0em;
padding-bottom: 0.5em; }
注意: 上記文字はスペースを含め、すべて半角文字です。 スペースに全角を使うと動きません。 img、.floatleft25と.floatright25の前にスペースを入れてはいけません。
この記述は、写真や挿絵を本文に差し込むとき、
1行目は横幅をいっぱい使い(100%)、縦幅は写真の縦横比を維持して表示する
次のブロックは横幅を25%にして、右側に文章を回り込ませる
次のブロックは横幅を25%にして、左側に文章を回り込ませるという指定です。

(F) 本文とスタイルシートをリンクする。
Section0001.xhtml(本文)をStyle0001.css(スタイルシート)でレイアウトするため、この二つのファイルを結びつけるリンクをします。
-
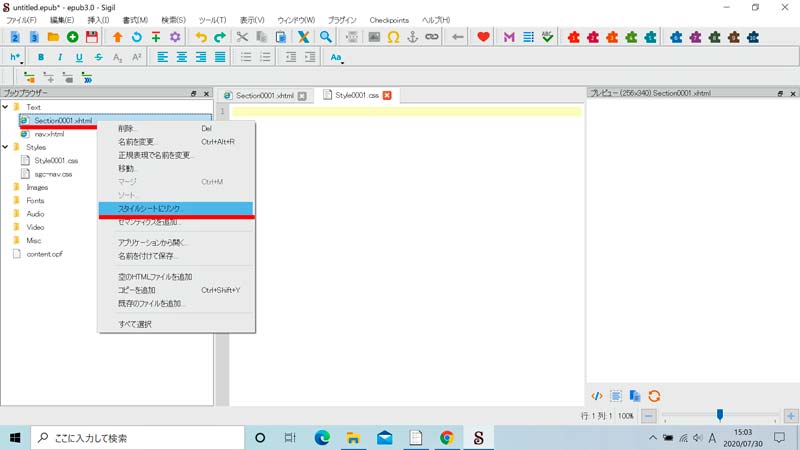
ブックブラウザーの Section0001.xhtmlを右クリックしメニュー窓の中の「スタイルシートにリンク…」をクリックすると、スタイルシート窓が開きます。
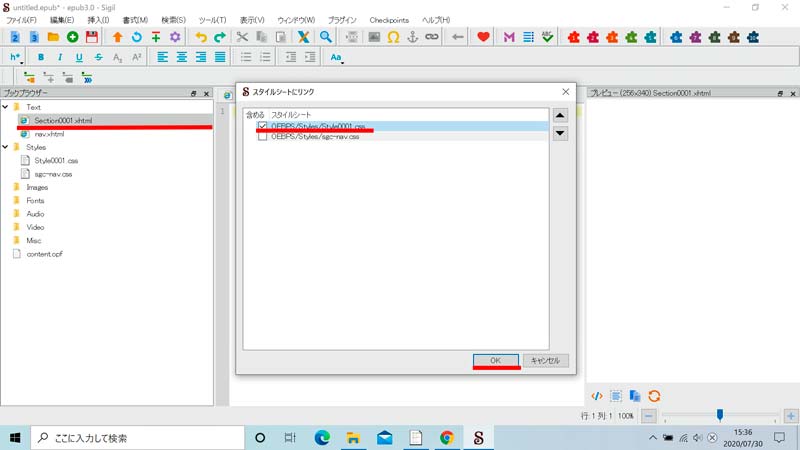
 その中のStyle0001.cssにチェックマークを付け、OK」ボタンを押して、Style0001.cssを組み込みます。
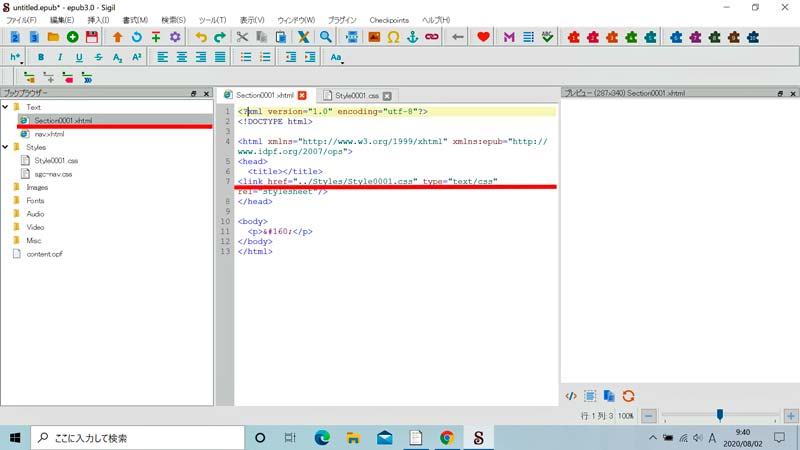
その中のStyle0001.cssにチェックマークを付け、OK」ボタンを押して、Style0001.cssを組み込みます。 中央の入力・編集窓のSection0001.xhtmlに
中央の入力・編集窓のSection0001.xhtmlに
<link href="../Styles/Style0001.css" type="text/css" rel="stylesheet"/>
が組み込まれているのを確認して下さい。
(G) 原稿を本の形に組みなおします。
原稿の読み込み、写真の読み込みとスタイルシートの準備もできましたので本の素材準備は完了です。 次のステップはばらばらの素材を本の形にレイアウトする作業です。
- Section0001.xhtmlを開き、編集できるようにします。(=ブックブラウザーの中のSection0001.xhtmlタブをダブルクリックする。) 読み込んだ原稿がコードビューに表示され、現在の本のレイアウトがプレビューに表示されています。

- 見出しを作ります。
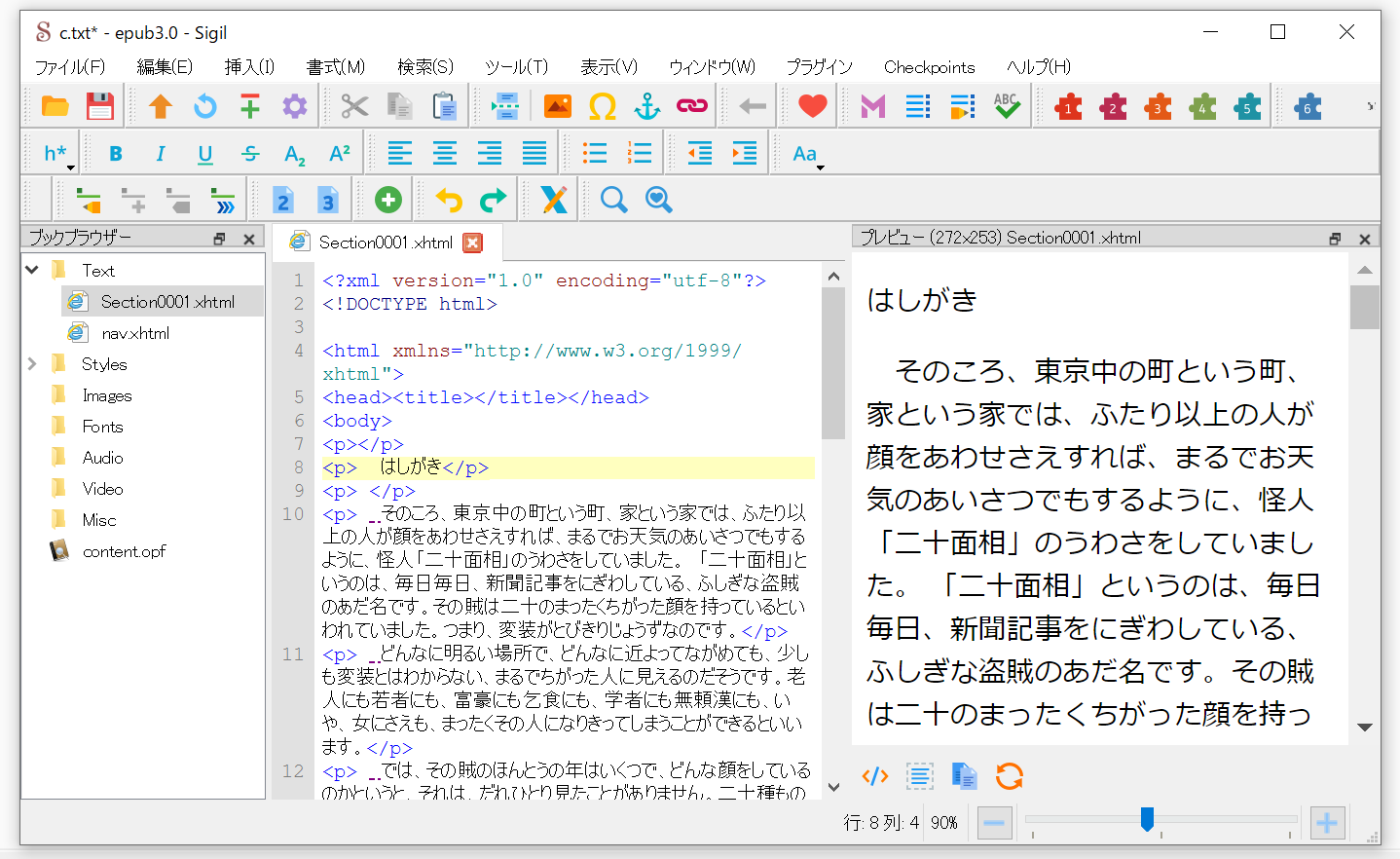
上の画面の を見出しにします。
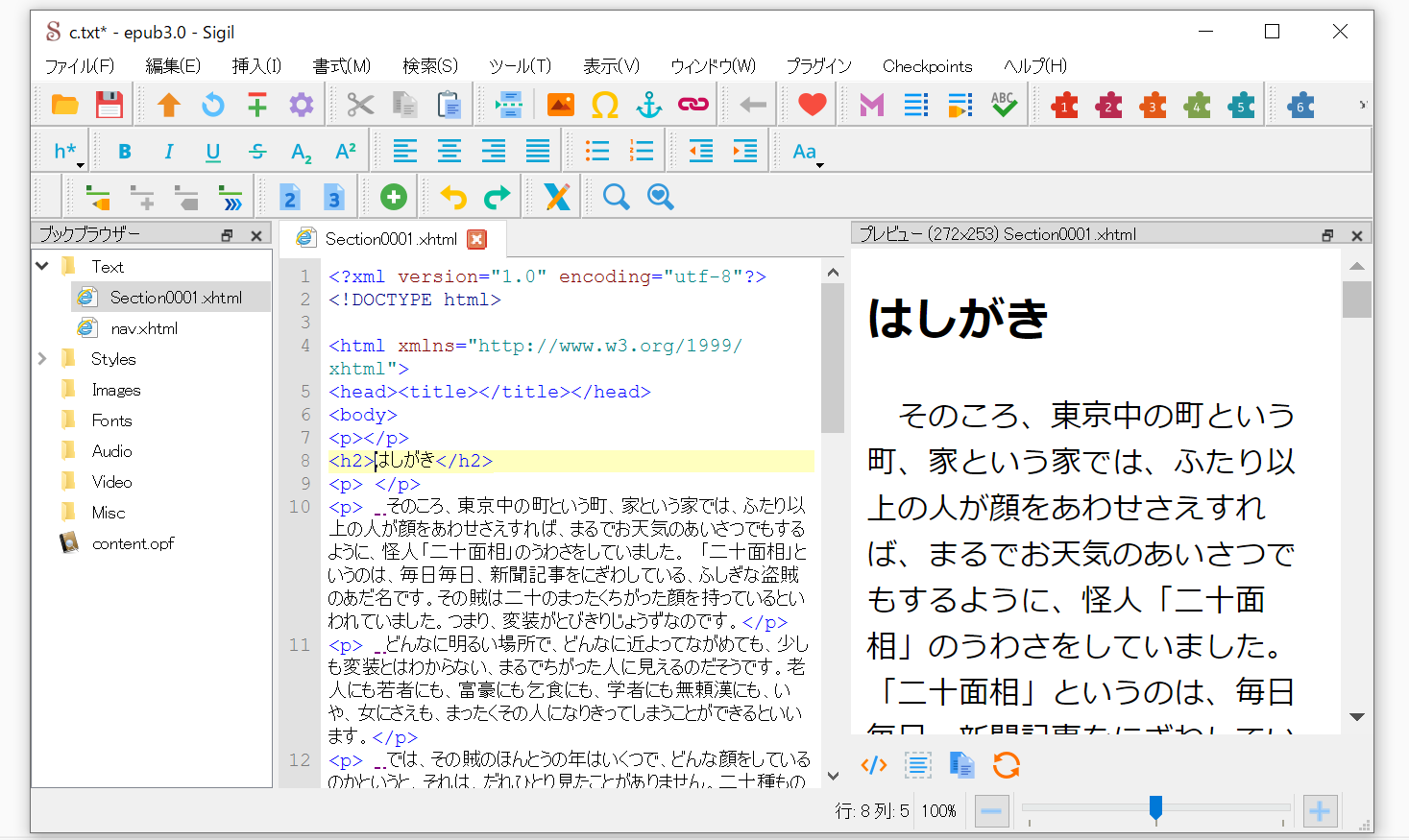
「はしがき」をドラッグして(選択して)、メインツールバーの左端の ⇒ を押します。本文中で見出しと指定した言葉は本の目次に記載する事ができる言葉です。コードビューにある見出しと指定された言葉は<h2>と</h2>で囲まれています。 この実習ではh2を使いましたが、この見出し記号には1から6までのレベルがあ、レベルに応じて本の中の文字の大きさが変わります。「はしがき」が見出しとして設定されました。

- 同様に本文中のにある次の言葉 「鉄のわな」、「人か魔か」も同様の手順で見出しレベル2にします。
(H) 目次を作ります。
見出しと本文の整理ができたので、写真を組み込む前に目次を作ります。
日本語の電子書籍はEpub3ですから、目次はnav.xhtmlに作成されます。
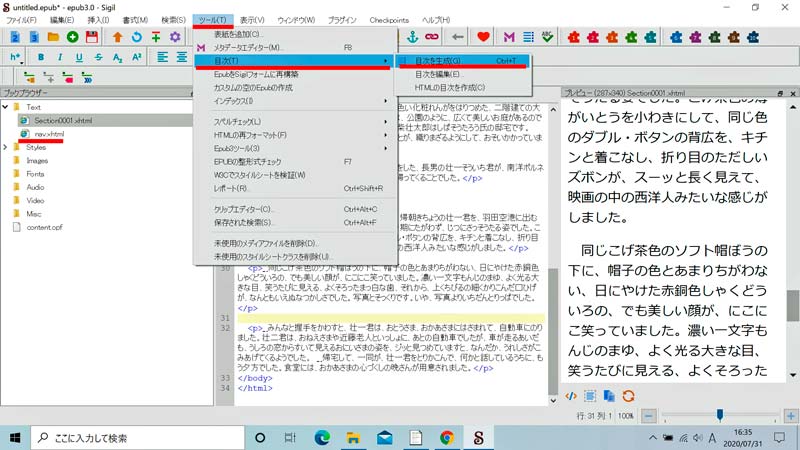
- メインツールバーの ⇒ ⇒ を選択します。
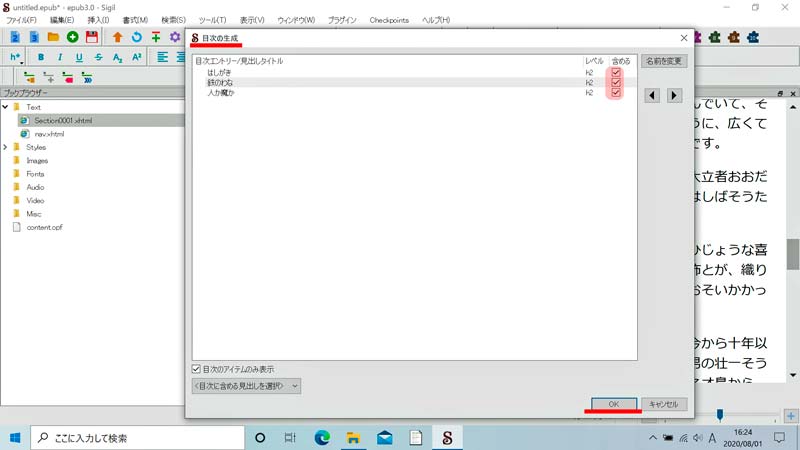
 目次にする項目が表示されますので、選択したうえで「OK」ボタンを押せば目次(nav.xhtml)が生成されて、本文の後ろに追加されます。
目次にする項目が表示されますので、選択したうえで「OK」ボタンを押せば目次(nav.xhtml)が生成されて、本文の後ろに追加されます。
- 本文の後ろに追加された目次ファイルを本文の前に動かしましょう。
ブックブラウザーのnav.xhtmlをドラッグしてSection0001.xhtmlの前に移動させます。 Amazonで販売する電子書籍は必ず移動させましょう。: Amazonでは論理ファイルのほかに本文の前にHTML目次を置くのを推奨しています。 その理由は表紙をめくったらそこに目次があるのが読者にとって便利だからです。 Sigilで作成するNav.xhtmlは論理ファイルですが、html形式でもありますので、nav.xhtmlを本文前に移動させることでAmazonのリコメンドを満たします。 詳しい説明は ここ にあります。
Amazonで販売する電子書籍は必ず移動させましょう。: Amazonでは論理ファイルのほかに本文の前にHTML目次を置くのを推奨しています。 その理由は表紙をめくったらそこに目次があるのが読者にとって便利だからです。 Sigilで作成するNav.xhtmlは論理ファイルですが、html形式でもありますので、nav.xhtmlを本文前に移動させることでAmazonのリコメンドを満たします。 詳しい説明は ここ にあります。 - 目次が表示されているプレビュー窓の「はしがき」をクリックすると、プレビュー窓は本文の「はしがき」に移動して表示されているはずです。 目次の作り方と機能を実感してください。
(Ⅰ-1) 100%幅の写真を本文の中に組み込みます。
写真 a.jpgを本文の見出し「はじめに」の最初の段落の後に挿入してみます。
- 入力・編集窓の本文の写真を挿入する位置にカーソルを置きます。
- メニューバーの 挿入(I)⇒ファイル(F)とクリックし、
 画像ファイルリストの中から a.jpgを選択します。「OK」ボタンを押すと、
画像ファイルリストの中から a.jpgを選択します。「OK」ボタンを押すと、 写真が本文中に組み込まれます。 プレビュー画面で確認できます。
写真が本文中に組み込まれます。 プレビュー画面で確認できます。
(I-2) 25%幅の写真を本文の中に組み込み、右に本文を回しこみます。
写真 a.jpgを本文の次の段落の後に挿入してみます。
- 本文の次のパラグラフの後の写真を挿入する位置にカーソルを置き、上と同じ要領で写真挿入操作をします。
- 挿入されたコードに赤字部を追加します
<img class="floatleft25" alt="a" src="../Images/a.jpg"/>

(I-3) 25%幅の写真を本文の中に組み込み、左に本文を回しこみます。
写真 a.jpgを本文の次の段落の後に挿入してみます。
- 本文の次のパラグラフの後の写真を挿入する位置にカーソルを置き、上と同じ要領で写真挿入操作をします。
- 挿入されたコードに赤字部を追加します
<img class="floatright25" alt="a" src="../Images/a.jpg"/>

(J) 表紙を作成します。
Amazonの電子書籍は表紙に写真を使います。 Amazonではcover.jpg 名の写真を表紙に使う決まりです。 cover.jpgがないと警告が出ます。 Sigilではどんな写真でも表紙にできますが、Amazonでの販売を目指すなら写真の名前を変えておきましょう。
- b.jpgの名前をcover.jpgに変更します。
- ブックブラウザー内のImagesをダブルクリックして写真一覧を表示します。
- b.jpgを右クリック⇒名前を変更をクリックして名前をcover.jpgとします。
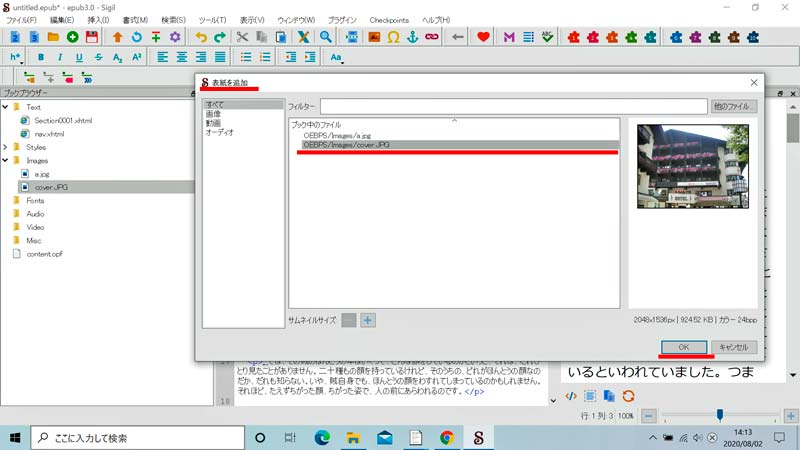
- メニューバーの ツール(T)⇒表紙を追加(C)とクリックし、写真一覧からcover.jpgを選択し「OK」キーをクリックします。

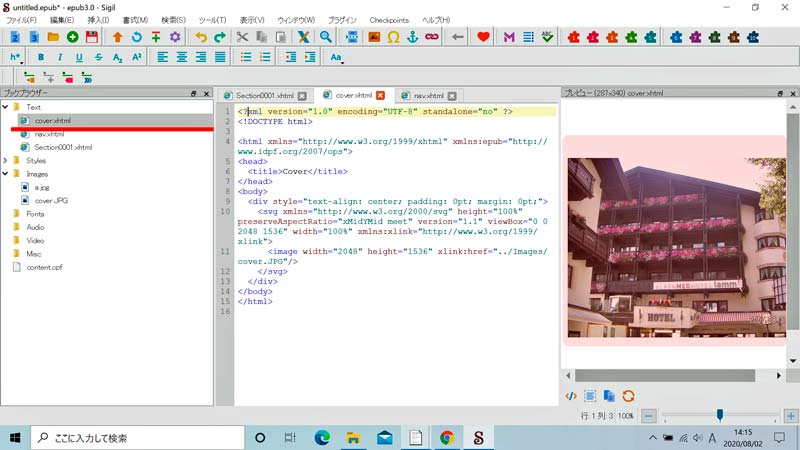
ブックブラウザー内にcover.xhtmlが作られました。 表紙です。 プレビューアーに表紙が表示されています。
(K) メタデータ(書籍情報)を作る。
電子書籍の書籍情報には最低限「本のタイトル」と「著者名」が必要です。 そのほかに出版社名、出版日や版など任意で追加できますが、Amazonでは本のタイトルと著者名がないとエラーとなり、販売できません。
表紙にタイトルが書かれていると思いますが、表紙のタイトルは写真の中の情報でありメタデータではありません。 書籍情報(メタデータ)が記述される場所(content.opf)に文字でタイトルと著者名を書いておかねばなりません。
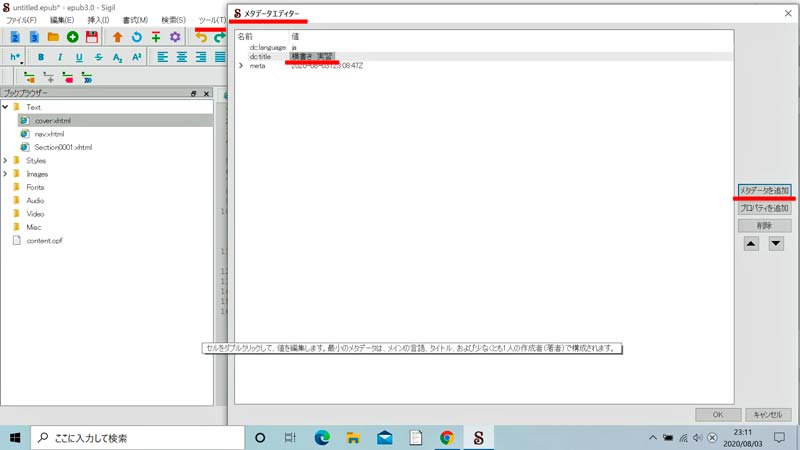
- メニューバーの「ツール(T)」⇒「メタデータエディター(M)」とクリックし、メタデータエディター窓を開きます。
- 一番上はこの本が日本語であることを示しています。
- その下の dc:title が本のタイトルです。 値の所をダブルクリックし、本のタイトルを入力します。

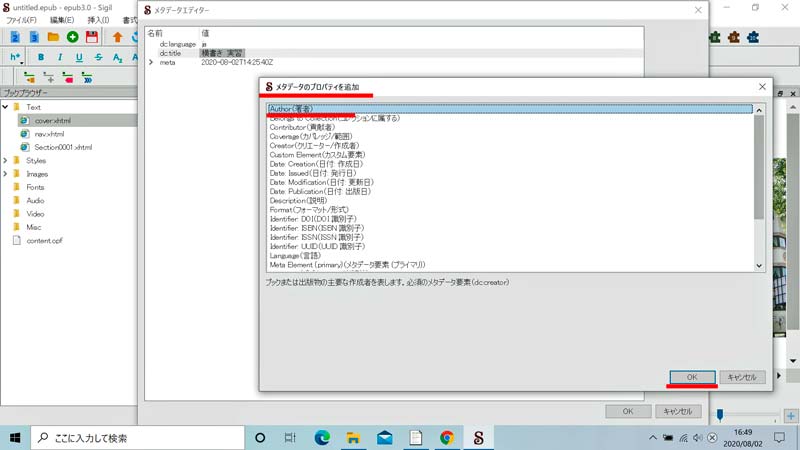
- 右端の「メタデータを追加」をクリックし、「メタデータのプロパティーを追加」一覧の中から author 著者名を選択し「OK」ボタンを押しメタデータエディタ窓に著者欄を追加します。

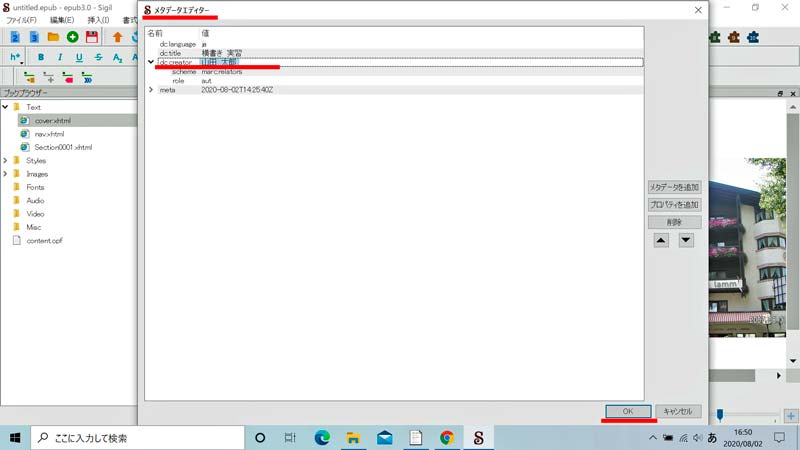
- メタデータエディターに著者欄が追加されましたので、ダブルクリックし、名前を入れます。最後に「OK」ボタンを押しメタデータに記入が終わります。

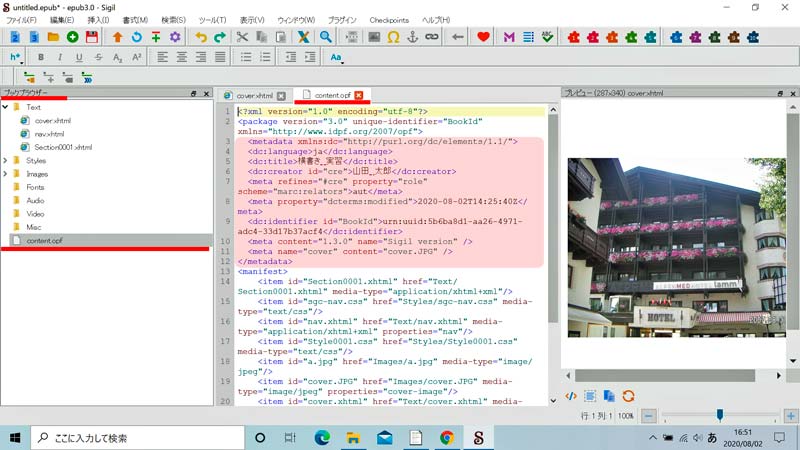
- 本のタイトルと著者名がメタデータに入っているのを確認します。
メタデータはブックブラウザー窓の中の content.opf ファイルにあるので、このファイルをダブルクリックします。 中央の入力・編集窓にその内容が表示されますので、タイトルと著者名が正しく記入されているのを確認できます。
- 出版年月日など他にも色々な項目(メタデータ)がありますので、試してください。
(L) 試作した電子書籍をセーブしてSigilを終了します。
(M) 最後の確認 MOBIファイルに変換して警告が出ないことを確認
AmazonではKindleにアップロードする前に電子書籍は警告がないように修正することを進めています。
Sigilで作った電子書籍ですので大きい間違いはないと思いますが、念のためにパソコン上でMOBIファイル変換をして、横書き 実習は終わりです
パソコン上でのMOBE変換の手順は「Kindleフォーマットの電子書籍を試作してみる」に記載しています。
ここ をクリックするとその手順に変わります。
