Sigilで写真を挿入して文章を回り込み処理するにはどうしたらよいでしょうか?

(でんでんコンバータでの回り込み処理はこちら)
以下のステップで挿入します。
- スタイルシートに挿入のコードを書き込みます。
- 挿入する写真等のjpgファイルをSigilに取り込みます。
- 本文ファイルの挿入する場所に取り込んだ写真を組み込みます。
- 写真の大きさを25%幅にし、右側に文章が回り込む指定をする。
1. スタイルシートに挿入のコードを書き込みます。
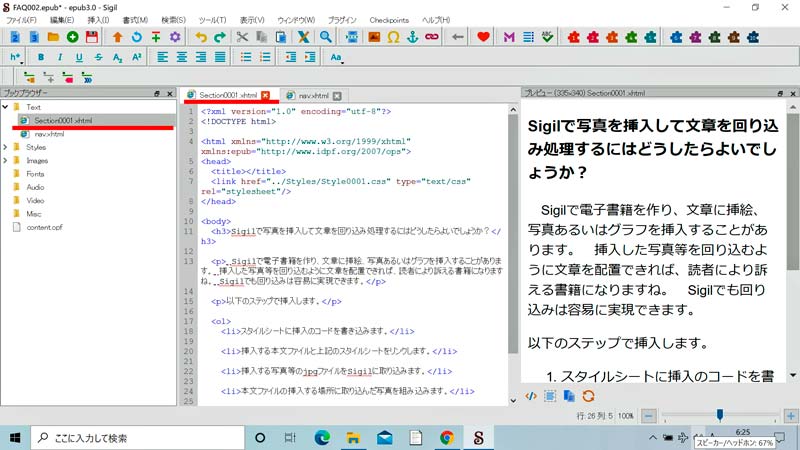
- Sigilを起動し、今書いている本文のファイルを開いてください。 Sigilのブックブラウザーが表示されていますか? ブックブラウザーを表示するには画面の上部にあるメニューバーの「表示」をクリックし、プルダウンメニューの中にある「ブックブラウザー」にチェックマークを入れて表示できます。

- ブックブラウザーの「Styles」ホルダーを開いてください。 本文で使うCSSファイル(Style0001.css)があり、本文ファイル(Section0001.xhtml)がリンクしているとして説明を続けます。 まだCSSファイルがない場合、「Sigilで横書き 実習」を参考に作ってください。
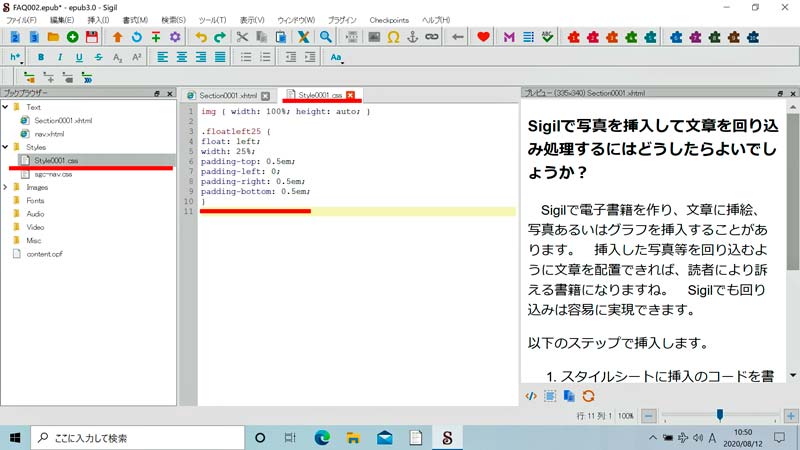
- Style0001.cssを開き、以下の赤文字コードを記入します。
注意: .floatleft25の前にスペースを置かないでください。 半角、全角のスペースがあると正しく作動しません。
.floatleft25 {
float: left;
width: 25%;
padding-top: 0.5em;
padding-left: 0;
padding-right: 0.5em;
padding-bottom: 0.5em;
}

以上でスタイルシートへのコードの書き込みは終わりました。 幅25%の写真を左側に寄せ、右側に本文を回り込ませるコードです。
2. 挿入する写真等のjpgファイルをSigilに取り込みます。
- メニューバーから「ファイル」→「追加」→「既存のファイル」とプルダウンしてください。 フォルダーが表示されますので、目的の写真等のファイルをダブルクリックします。
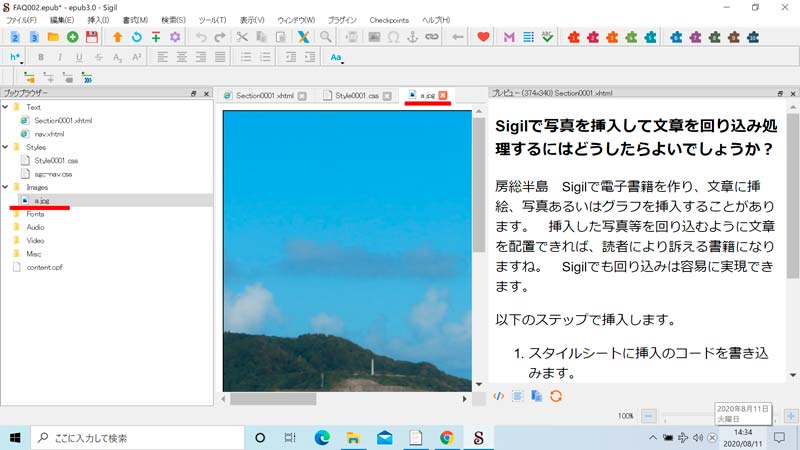
- ブックブラウザー窓の「Images」を展開すると今指定した写真等が取り込まれてるのが確認できます。

3. 本文ファイルの挿入する場所に取り込んだ写真を組み込みます。
- エディット窓でSection0001をクリックし、写真等を挿入する場所にカーソルを移動させ、クリックします。
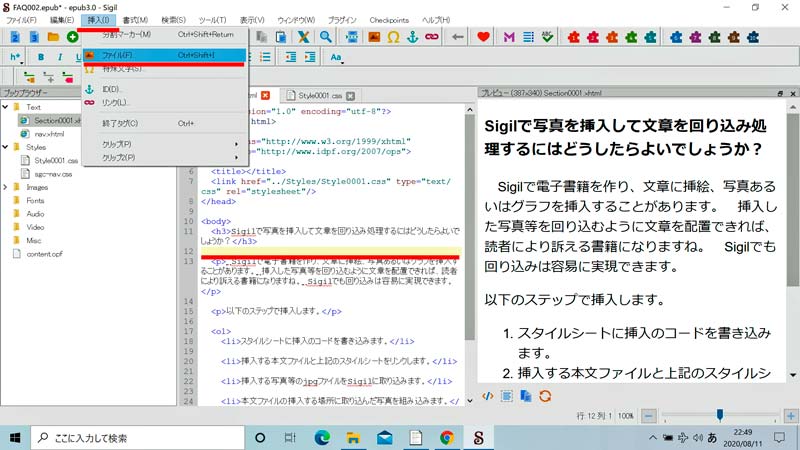
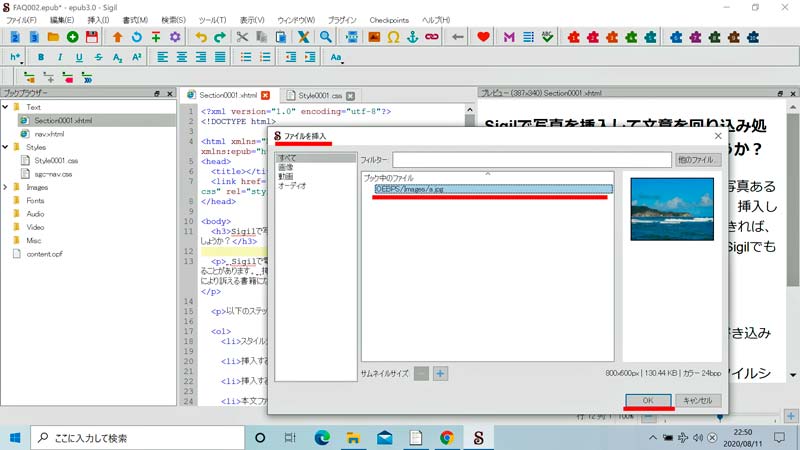
- ファイルの挿入を選択してください(=メニューバーから「挿入」→「ファイル」とクリックする)。

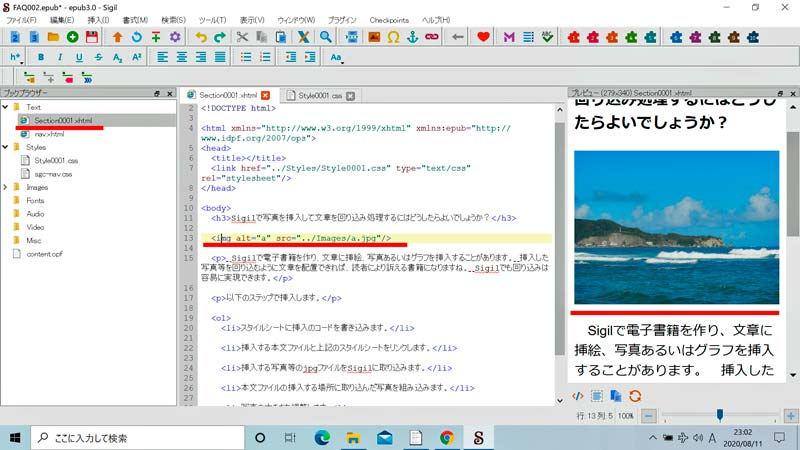
- 写真等取り込まれたファイルのリストが表示されます。リストの中から挿入する写真を選択し、OKボタンを押してください。 本文に写真が挿入されます。

写真が挿入され、プレビュー窓を見ると幅100%になっています。
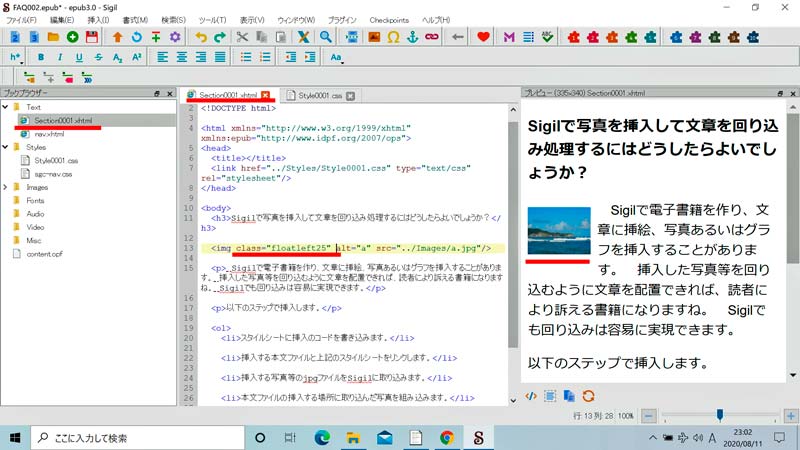
4. 写真の大きさを25%幅にし、右側に文章が回り込む指定をする
- エディット窓で挿入された写真のコードを修正します。
<img alt="a" src="../Images/a.jpg" /> を
<img class="floatleft25" alt="a" src="../Images/a.jpg" /> と修正します。

 までメールを送ってください。
までメールを送ってください。